![]()
Blog工具|在部落格側邊加入浮動式FB標籤,新增Fb粉絲團外掛Widget
在先前部落格側邊欄浮動式視窗,很少人有,曾看過幾個知名部落格有,
然後詢問過朋友,朋友告知這是JQ,
(對會的人來說,這是簡易JQuery,只要滑鼠移過去就會觸動該事件,就會滑出,滑鼠移開就會收起。)
偏偏我跟JQ不熟不了解 ,當時搜尋過網路,也沒有人寫。研究和搜尋過後~差點想要放棄了。
,當時搜尋過網路,也沒有人寫。研究和搜尋過後~差點想要放棄了。

後來終於在因緣際會下,看到某位從無名搬家至PIXNET後,有寫出來,
分享如何設定”在部落格側邊加入浮動式FB”,
設定成功後,就擺放在一旁了,最近有朋友在問起,那~我也來個簡易分享吧。
只要部落格側邊欄有支援javascript,基本上就都可以使用了;
如果不支援的話,就需要另外引入JQuery函式庫了。
就PIXNET來說,是個還蠻齊全的平台,所以早就有支援囉。
★第一步驟、
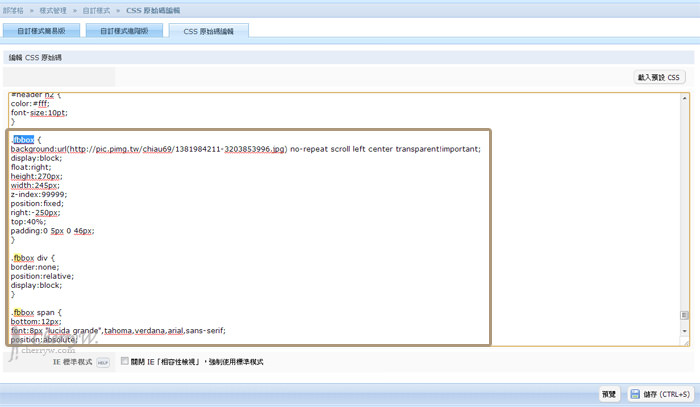
登入後台,選擇部落格>樣式管理>自訂樣式,選擇「CSS原始碼編輯」。

在後面加上fbbox的CSS語法:
.fbbox {background:url(http://pic.pimg.tw/chiau69/1381984211-3203853996.jpg) no-repeat scroll left center transparent!important;
display:block;float:right;height:270px;width:245px;z-index:99999;position:fixed;right:-250px;top:40%;padding:0 5px 0 46px;}
.fbbox div {border:none;position:relative;display:block;}
.fbbox span {bottom:12px;font:8px “lucida grande”,tahoma,verdana,arial,sans-serif;position:absolute;right:6px;text-align:right;z-index:99999;}
.fbbox span a {color:gray;text-decoration:none;}
.fbbox span a:hover {text-decoration:underline;}

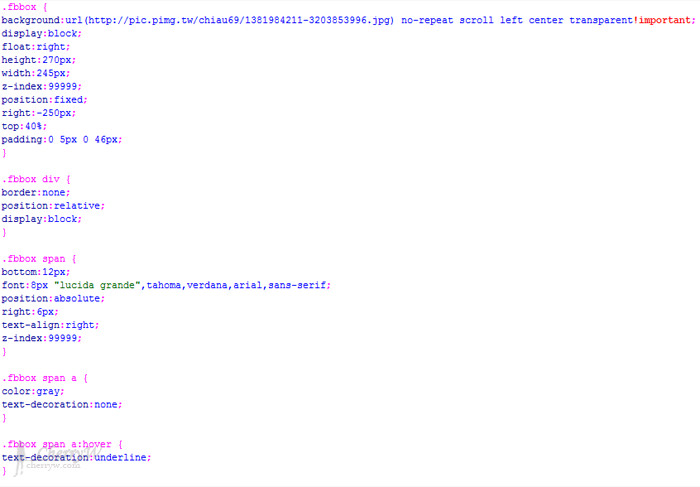
▲在網頁編輯軟體,格式整理下畫面。(我喜歡語法整齊排列)
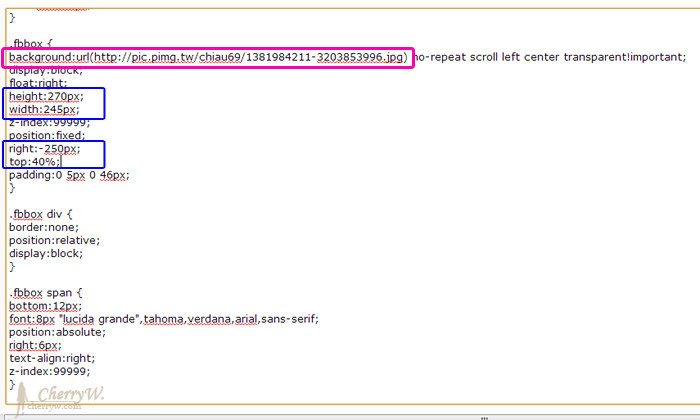
語法裡面的~
1.「http://pic.pimg.tw/chiau69/1381984211-3203853996.jpg」,
請改換成自己想要放的圖片。(當然也可以隨時更換),像我很應景的,換成了黃色小鴨
2.「right:-250px;top:40%」可以調整靠右位置和高度。看自己喜好,我的就是有調整過的位置。

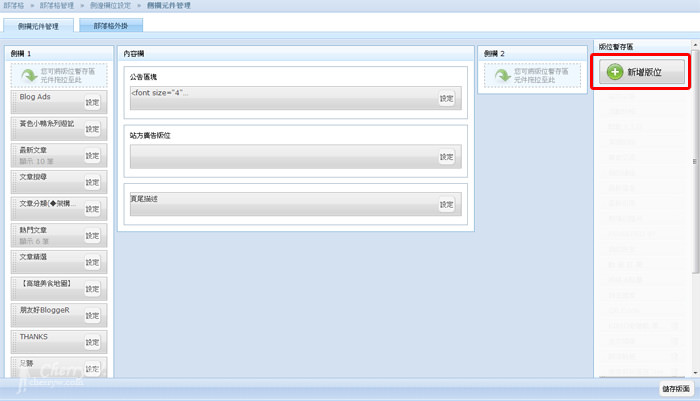
★第二步驟、
側邊欄位設定>新增一個空的側邊欄位,然後在標題和內容下,填入~以下語法。
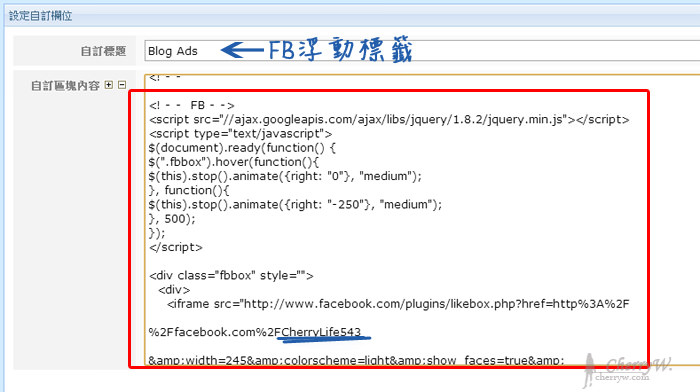
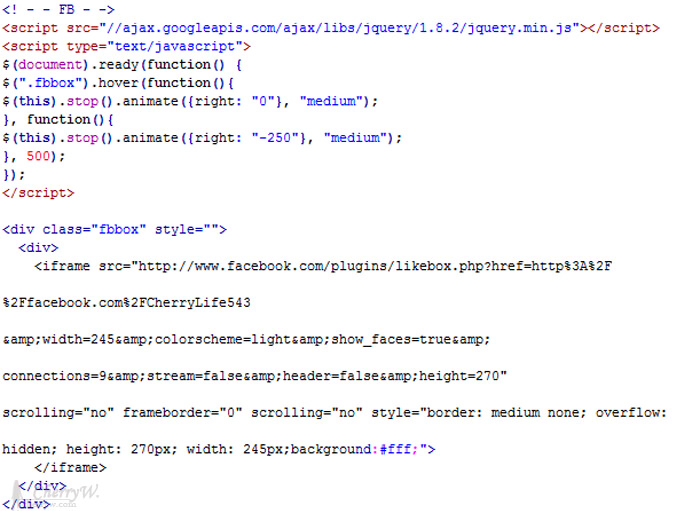
<! – – FB – ->
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js”>
<script type=”text/javascript”>$(document).ready(function() {$(“.fbbox”).hover(
function(){$(this).stop().animate({right: “0”}, “medium”);}, function(){$(this).stop().
animate({right: “-250”}, “medium”);}, 500);});</script>
<div class=”fbbox” style=””><div>
<iframe src=”http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2F
facebook.com%2F411435005724919&width=245&colorscheme=light&
show_faces=true&connections=9&stream=false&header=false&height=270″
scrolling=”no” frameborder=”0″ scrolling=”no” style=”border: medium none; overflow:
hidden; height: 270px; width: 245px;background:#fff;”>

因為這段不是要顯示在部落格的左右側選單上,所以~我選擇跟其他的區塊並放。
然後會另外加上註解語法「<! – – FB – ->」,寫給自己看。

語法裡面的~
「411435005724919」請更新成個人粉絲團或朋友粉絲的網址或短網址。例如~
吃心絕對 https://www.facebook.com/ksdelicacy,就是輸入「ksdelicacy」。
愛挖鼻屎的尼力 https://www.facebook.com/nellydyu0608,就是輸入「nellydyu0608」。
若是還沒有設定短網址的粉絲團,就是把https://www.facebook.com/ 後面這一長串網址填入即可。
 ▲在網頁編輯軟體,格式整理下畫面。(我喜歡語法整齊排列)
▲在網頁編輯軟體,格式整理下畫面。(我喜歡語法整齊排列)
設定完成後,可先預覽看成果,再儲存。如此以來,
這樣邊邊是不是就可以有特別的浮動視窗了呢。

設定簡易,可以動手試看看喔。
設定的好處是,在一定流量的部落格上,架上一個浮動粉絲框,除了新奇之外XD,
就是對於新進的訪客能快速地知道該部落格有粉絲團,更可以直接按讚加入該粉絲團,
比起先前的FB視窗更加明顯。更可以提高來這網站/部落格訪客率。
另外,JQ有版本問題,所以若設定上有問題,可以先行查看自己是否還有其他JQ設定哦。
script src=”//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js”
★延伸閱讀:【運用粉絲團第三方工具,簡單幾步驟讓部落格Blog與粉絲專頁同步網誌】